2.6 KiB
2.6 KiB
Bram's Configs for Floorp Browser
I didn't make any editions at Userchrome.css and I didn't find any way to export the settings I made, but I will keep looking to do the same with Firefox, for now you can replicate these settings through this step by step on Floor Browser.
Set-up Guide
Step 0 - Install Floorp Browser
- Floorp Browser page
Step 1 - Install addons and resources ⬇️:
- Sidebery to sidebar
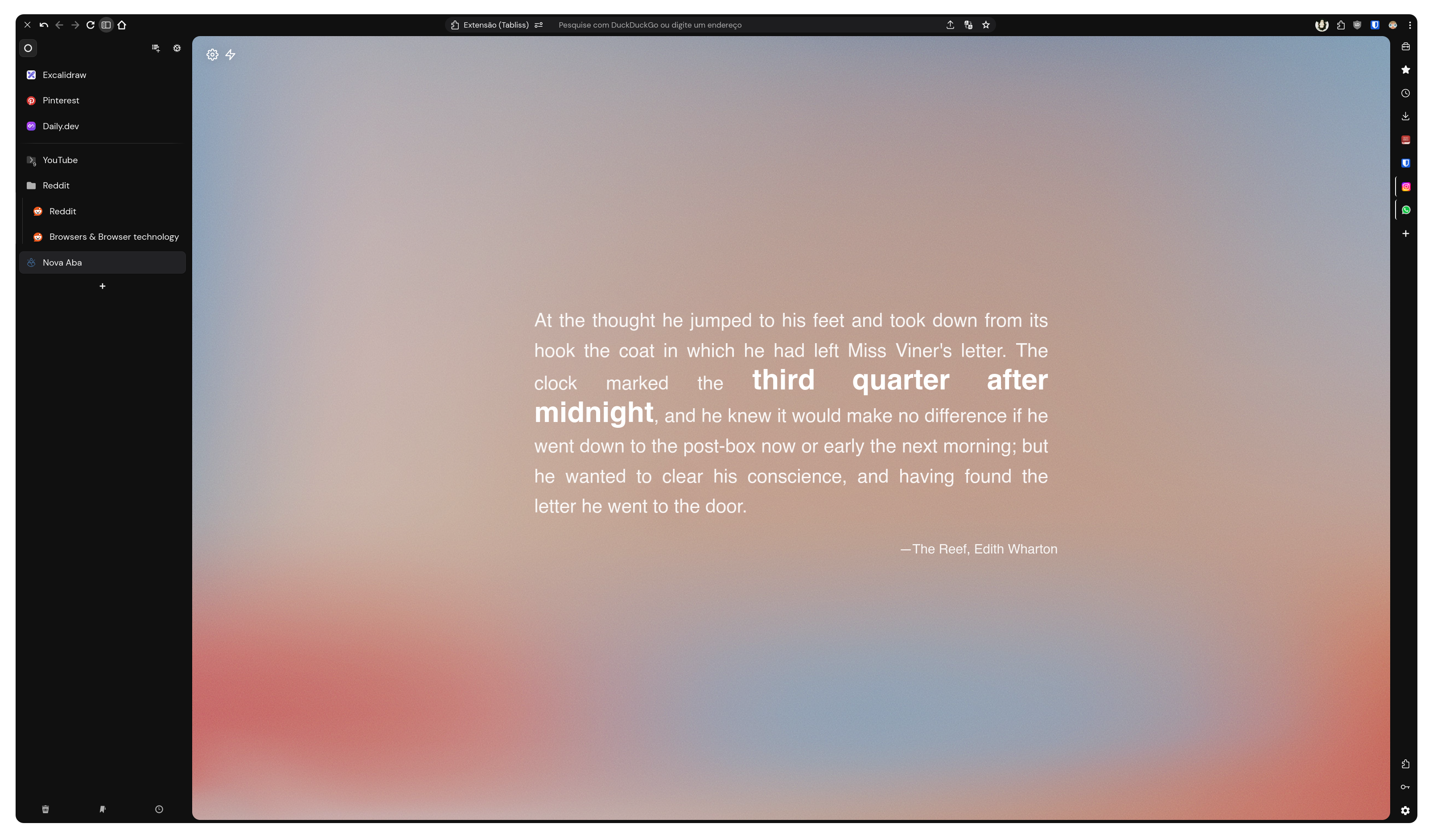
- Tabliss to "new tab" page
- Firefox Color to color
- DM Sans to font
Step 2 - Configure Floorp Browser and extensions:
- Navigate to Floorp Settings ⚙️
- Design
about:preferences#design-> Browser appearance -> Floorp Fluerial UI - Design
about:preferences#design-> Tab Bar Style -> Horizontal Tab Bar - Design
about:preferences#design-> Tab Bar Style -> Collapse Tree Style Tab - Design
about:preferences#design-> Tab Bar -> Optimise browser for Vertical Tab Bar - Design
about:preferences#design-> Bookmarks Toolbar -> Hide the Bookmarks Toolbar unless hovering over the navigation bar (Optional, you can simply choose to hide the favorite bar always) - Design
about:preferences#design-> Other Preferences -> Round the corners of pages
- Design
- Navigate to Sidebery Settings ⚙️:
- Sidebery Settings -> Help -> Import addon data -> Import the settings I left in Github
Step 3 (Last Step) - Customize Themes 🎨:
- Go to Firefox Color (extension needed) and color according to your preferences or install Darker Leo's theme.
- Go to new tab (tabliss needs to be installed!) settings
- Go to Customize Toolbar (By clicking on an empty place of the Firefox title bar)
- Add 5 Flexible Space to the left and right of the search bar.
Bonus: Other things
- If you want to use SplitView along with Sidebery, just add as a shortcut:
- about:preferences#cSK -> Split View Actions -> Add Shortcut
That's all
Enjoy your new browser style!